In Power Apps and Dynamics 365, you may need to display a dialog to a user in order to decide which piece of code to run next. We can do this using the command Xrm.Navigation.openConfirmDialog. Let’s look at how to do this from a model-driven Power App.
Go to the app and open the Console in your browser’s developer tools.
The function takes the following parameters:
Xrm.Navigation.openConfirmDialog(confirmStrings,confirmOptions).then(successCallback,errorCallback)
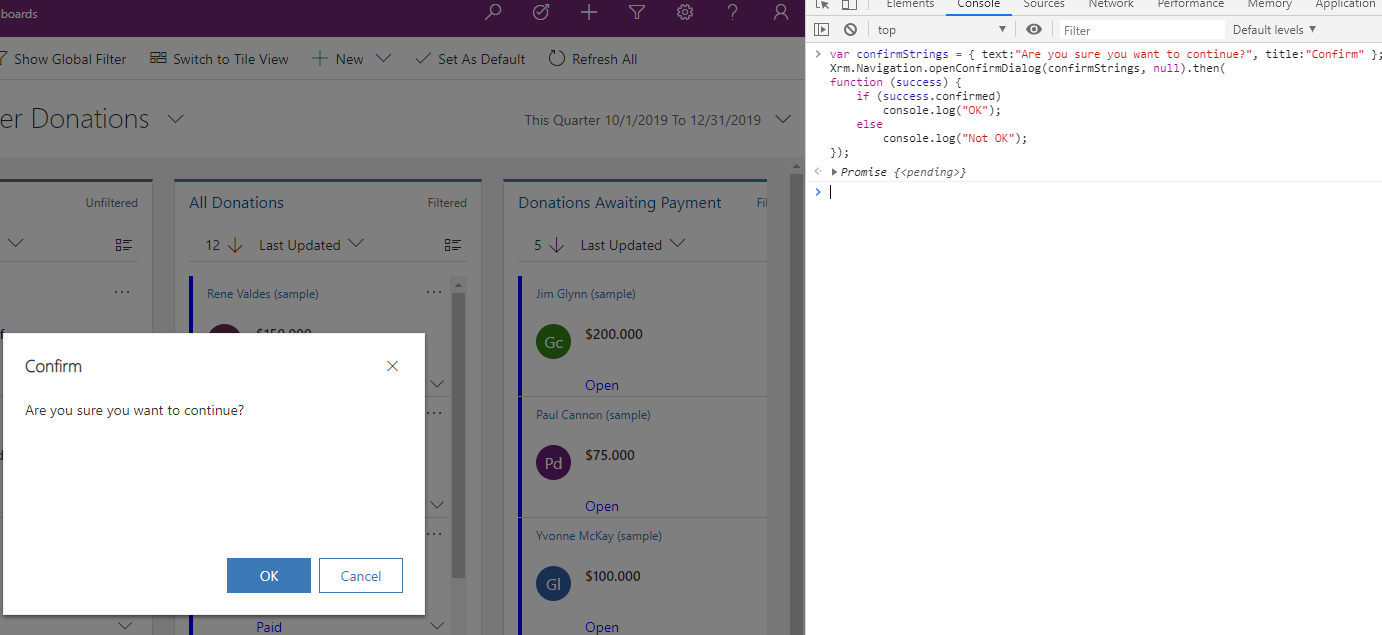
Let’s start with a simple example.var confirmStrings = { text:"Are you sure you want to continue?", title:"Confirm" }; Xrm.Navigation.openConfirmDialog(confirmStrings, null).then( function (success) { if (success.confirmed) console.log("OK"); else console.log("Not OK"); });
In this case, we are opening a Dialog with 2 buttons, OK and Cancel:
We also have a title, Confirm, and a message “Are you sure you want to continue?”. On clicking OK:
We see the code drops into the “success.confirmed”. In a real example we would write code to do something more meaningful rather than just write out to the console:














0 Comments:
Post a Comment