DYNAMICS CRM READ ONLY FORM AND DISABLE FIELDS WITH JAVASCRIPT
One way to lock down a form is through JavaScript. Let’s go through how to do this by locking down the Leads form.
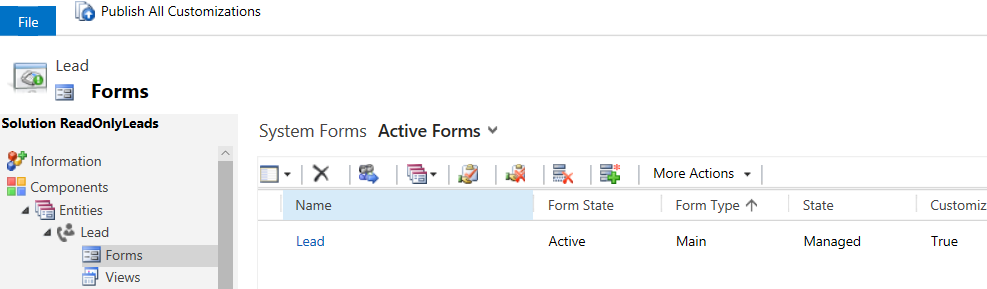
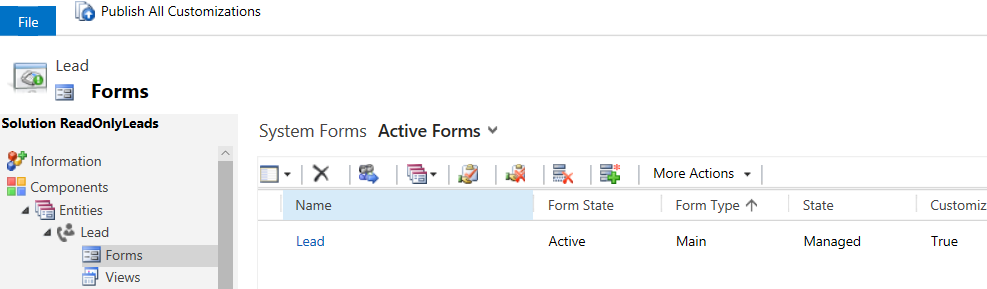
Create a new solution and add the Leads form:

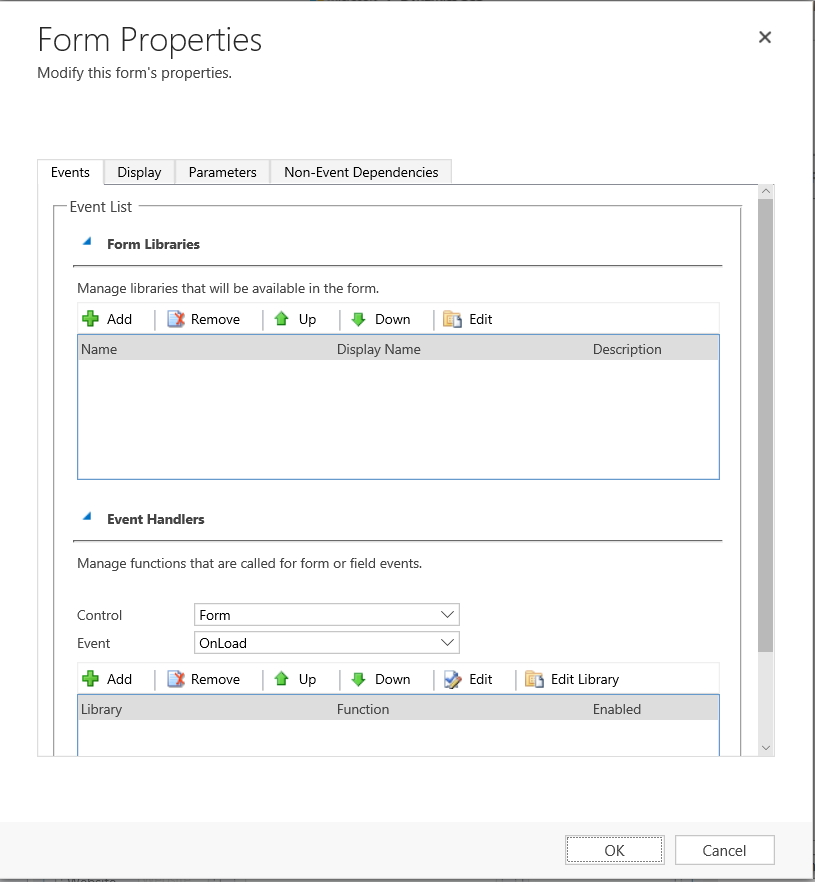
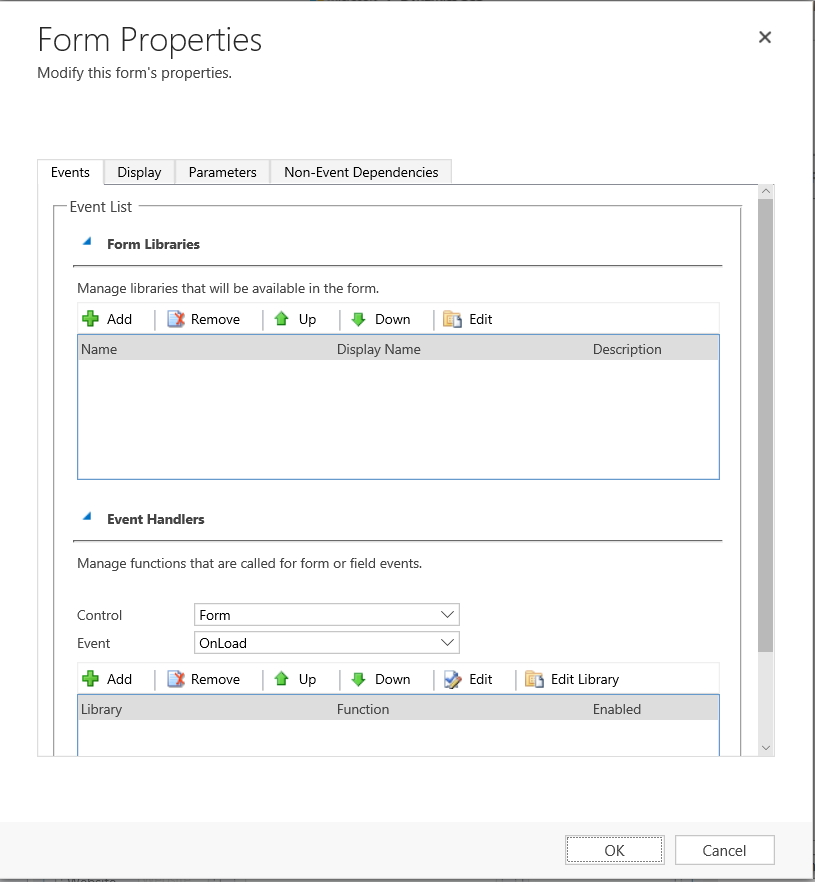
Select Form Properties and Add from the Form Library. We will be adding a new JavaScript library:

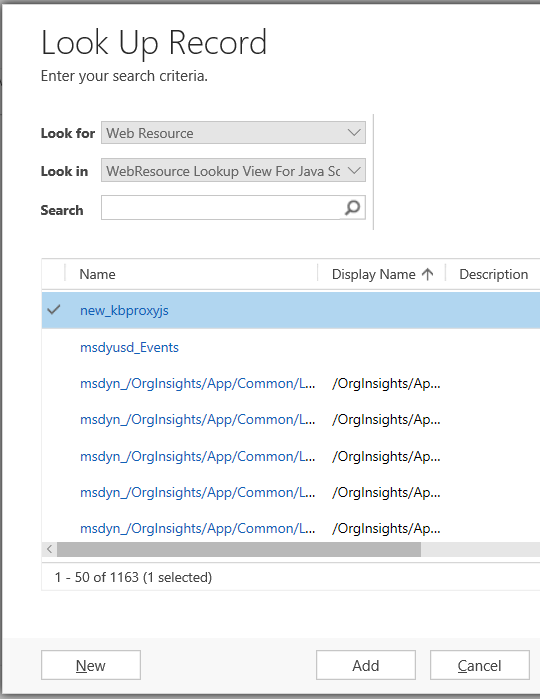
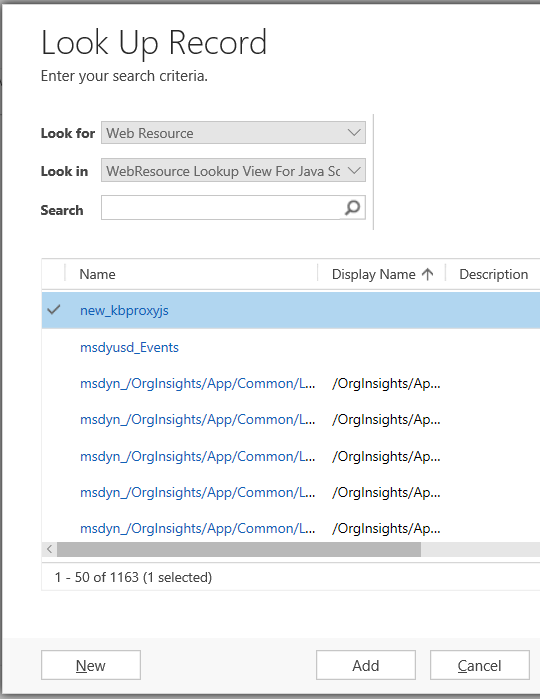
Select New:

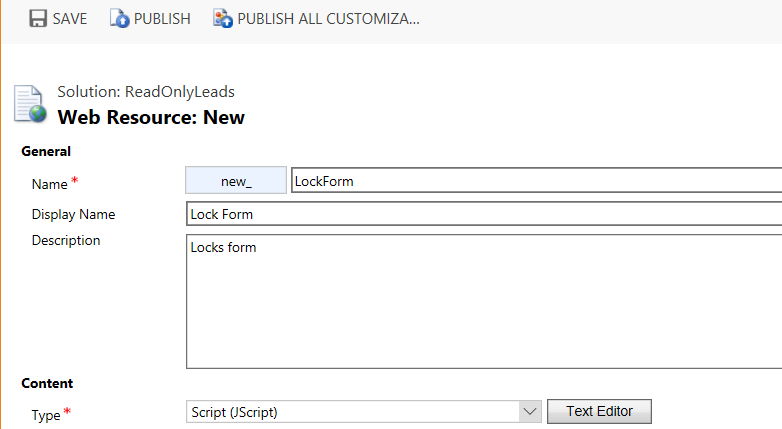
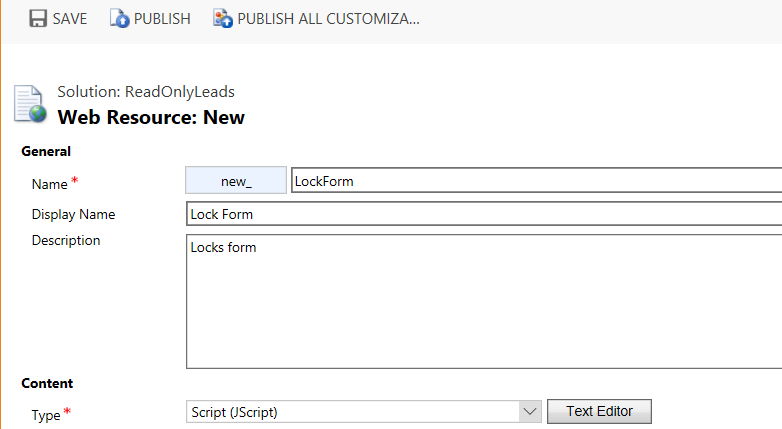
Enter information below:

Click Text Editor and enter the JavaScript:
function ReadOnly ()
{
var cs = Xrm.Page.ui.controls.get();
for (var i in cs)
{
var c = cs[i];
if (c.getName() != "" && c.getName() != null)
{
if (!c.getDisabled()) {c.setDisabled(true);}
}
}
}Press Save and Publish.
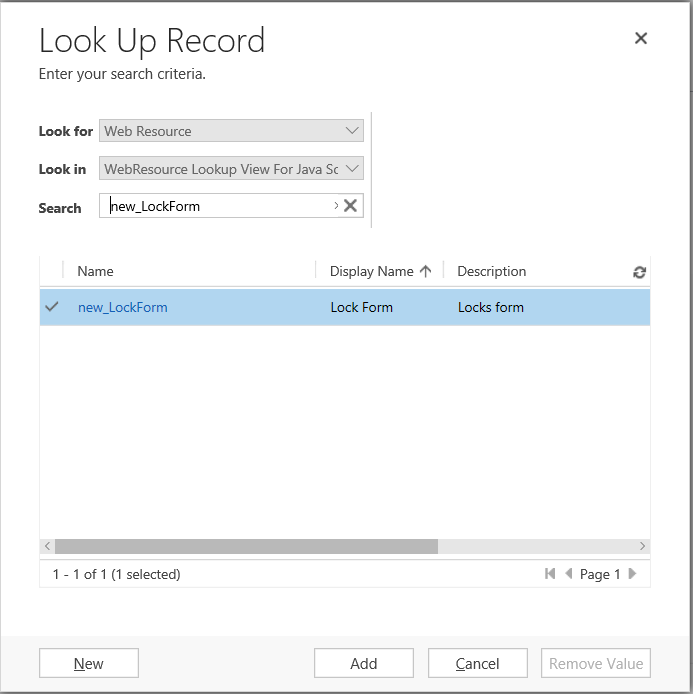
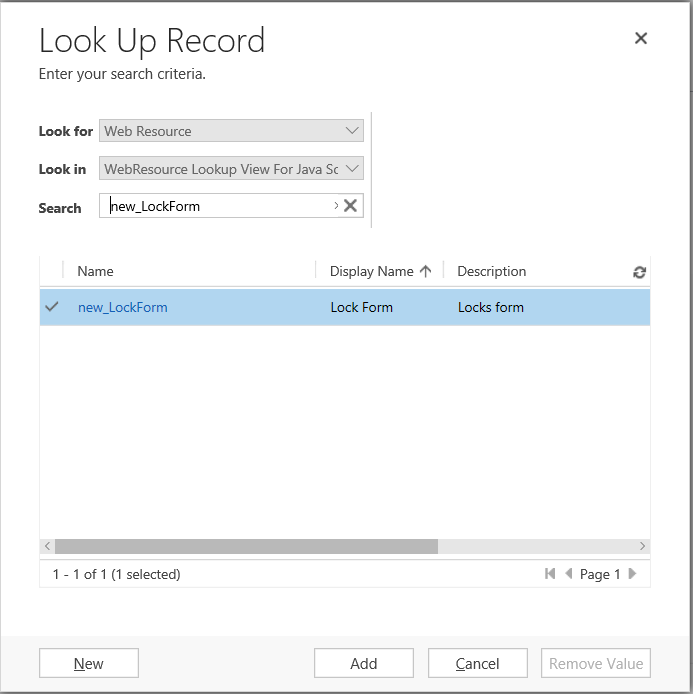
Select Add:

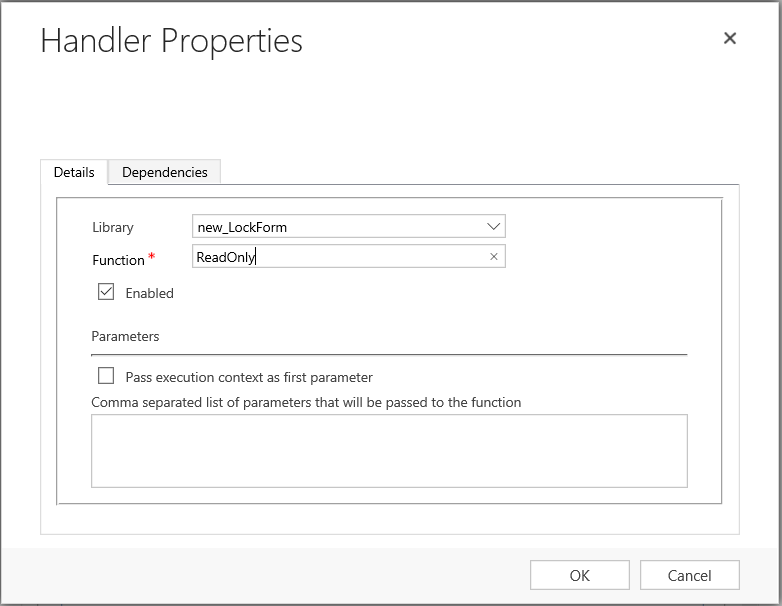
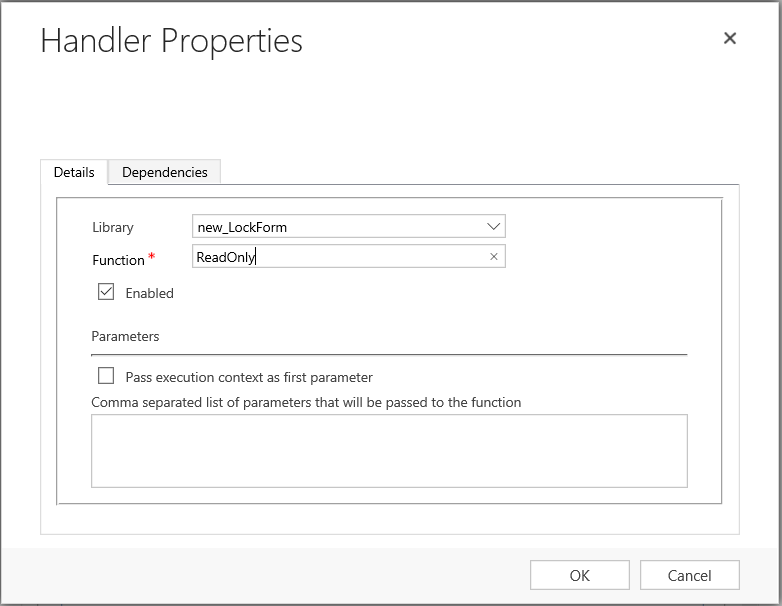
On the Form Properties page, click Add under Event Handlers. Select the new library and for the function type ReadOnly:

Click OK, Save and Publish the form. The function is now ready to use.
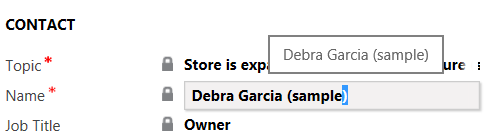
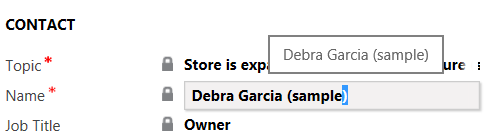
Go to a Leads record. All fields will be disabled:

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
One way to lock down a form is through JavaScript. Let’s go through how to do this by locking down the Leads form.
Create a new solution and add the Leads form:

Select Form Properties and Add from the Form Library. We will be adding a new JavaScript library:

Select New:

Enter information below:

Click Text Editor and enter the JavaScript:
function ReadOnly ()
{
var cs = Xrm.Page.ui.controls.get();
for (var i in cs)
{
var c = cs[i];
if (c.getName() != "" && c.getName() != null)
{
if (!c.getDisabled()) {c.setDisabled(true);}
}
}
}Press Save and Publish.
Select Add:

On the Form Properties page, click Add under Event Handlers. Select the new library and for the function type ReadOnly:

Click OK, Save and Publish the form. The function is now ready to use.
Go to a Leads record. All fields will be disabled:

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
No comments:
Post a Comment